2. Trouver un "templates"
Nous n'allons pas créer entièrement un site mais nous allons partir d'un thème gratuit (free templates) que l'on trouve sur Internet.
Vous allez devoir rechercher un thème gratuit en tapant "free website templates" dans un moteur de recherche.
C'est le travail le plus important dans la création de votre site. Il faut faire attention à :
- ce qu'il soit facilement modifiable à l'aide du logiciel Kompozer (disponible sur votre poste de travail)
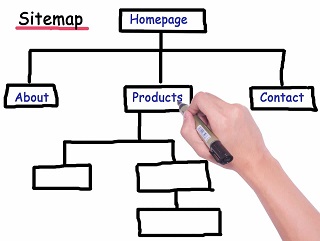
- ce que vous ayez suffisament de place dans le menu (réflexion à avoir sur le plan de votre site)
- ...
3. Création de votre "page modèle"
Vous allez devoir créer votre page "modèle" qui devra regrouper toute votre charte graphique

4. Les balises en html
Si vous souhaitez modifier vos pages à l'aide du code source, vous allez avoir besoin de connaître certaines balises.

Balises de premier niveau
Les balises de premier niveau sont les principales balises qui structurent une page HTML. Elles sont indispensables pour réaliser le « code minimal » d'une page web
Balises d'en tête
Ces balises sont toutes situées dans l'en-tête de la page web, c'est-à-dire entre les balises "head" :
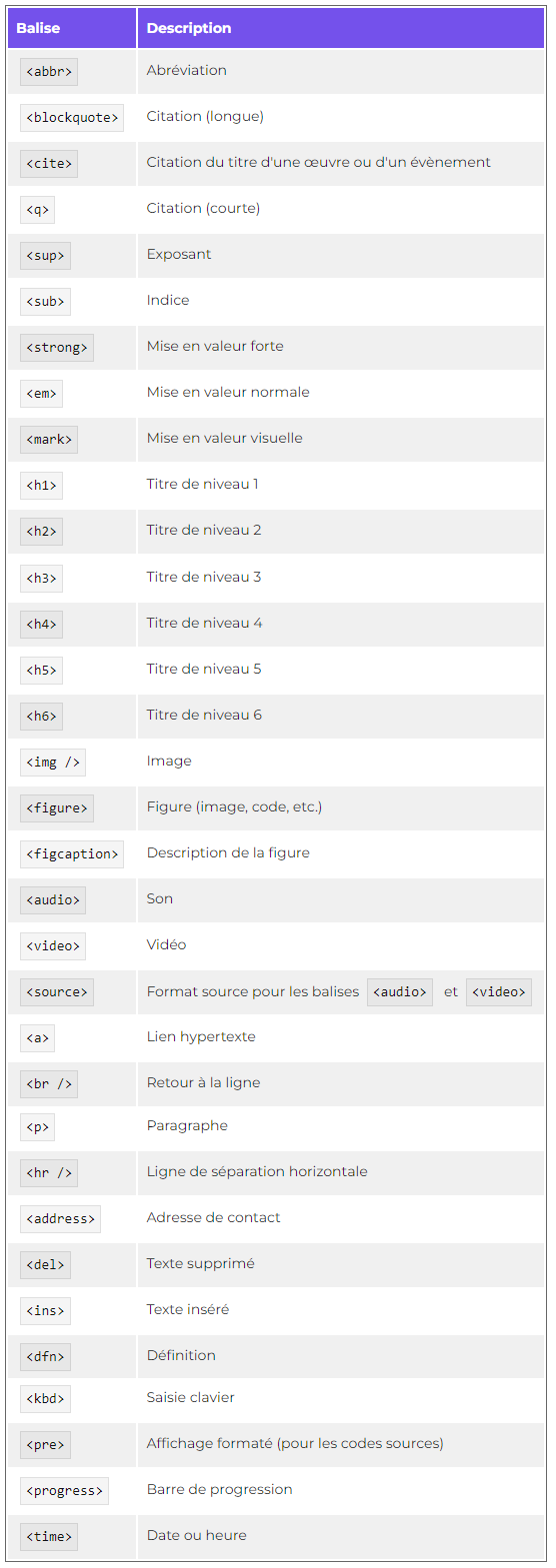
Balises de structuration du texte
Les balises de premier niveau sont les principales balises qui structurent une page HTML. Elles sont indispensables pour réaliser le « code minimal » d'une page web

Balises de listes
Cette section énumère toutes les balises HTML permettant de créer des listes (listes à puces, listes numérotées, listes de définitions…)
Balises de tableau
Les balises de premier niveau sont les principales balises qui structurent une page HTML. Elles sont indispensables pour réaliser le « code minimal » d'une page web
Balises sectionnante
Ces balises permettent de construire le squelette de notre site web.
Compétences
Design, innovation et créativité
Imaginer des solutions en réponse aux besoins, matérialiser une idée en intégrant une dimension design
- Participer à l'organisation de rojets, la définition des rôles, la planification (se projeter et anticiper) et aux revues de projet.
- Présenter à l'oral et à l'aide de supports numériques multimédia des solutions techniques au moment des revues de projet.
- Outils numériques de présentation
Charte graphique